Color Theory in Web Design:
Color Theory in Web Design is an important aspect of web development. In the digital age, where attention spans are shorter than ever, web designers face the challenge of creating visually appealing and engaging websites. One of the most potent tools in their arsenal is color theory. Understanding the psychology of colors and employing effective color schemes can significantly influence user emotions and behavior, ultimately determining the success of a website.
The Importance of Color in Web Design
Colors play a pivotal role in web design. They can evoke emotions, convey messages and even guide users through a website. To harness the power of colors effectively, web designers must grasp the psychology behind them.
The Psychology of Colors
Colors have a profound impact on our emotions and perceptions. Here’s a breakdown of some commonly used colors and their psychological effects:
Red
Passion and Energy: Red is associated with passion, energy and excitement. It’s often used to create a sense of urgency therefore, making it ideal for call-to-action buttons.
Blue
Trust and Stability: Blue instills trust and a sense of stability. It’s a popular choice for corporate websites and social media platforms.
Green
Growth and Renewal: Green represents growth, renewal and most importantly nature. It’s often used in eco-friendly and health-related websites.
Yellow
Happiness and Optimism: Yellow radiates happiness and optimism. It’s commonly used to grab attention without being overwhelming.
Black
Elegance and Luxury: Black symbolizes elegance and luxury. Therefore often used in high-end fashion and luxury brand websites.
Creating Effective Color Schemes
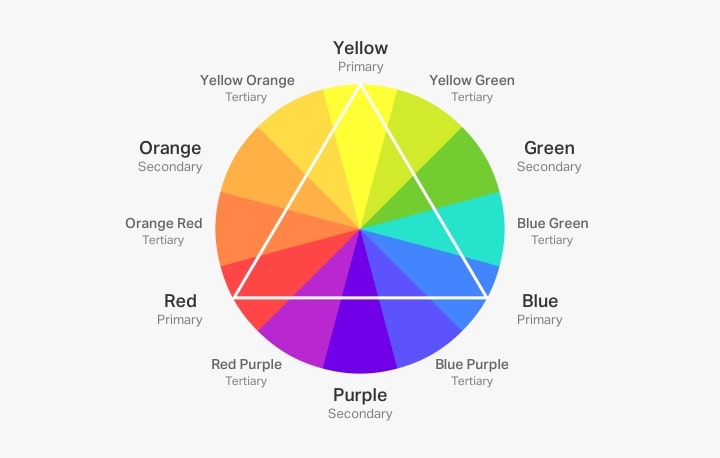
Choosing the right color scheme is essential in web design. Two primary techniques for creating harmonious color schemes are complementary and analogous colors.
Complementary Colors
Balanced Contrast: Complementary colors are opposite each other on the color wheel hence creating a balanced contrast that captures attention. For example, pairing red with green or blue with orange can be visually striking.
Analogous Colors
Harmonious Blend: Analogous colors are adjacent on the color wheel, thereby creating a harmonious blend. This can create a soothing and cohesive user experience.
The Impact on User Emotions
Understanding how colors affect user emotions is crucial for effective web design.
Influence on User Behavior
Call to Action
Red and Orange: These colors can create a sense of urgency, encouraging users to take action, such as making a purchase or signing up.
Trust and Reliability
Blue and Green: These colors promote trust, making users more likely to engage with your website’s content and services.
Navigational Elements
Menu Bars
Contrasting Colors: Using contrasting colors for menu bars and buttons can help users easily navigate your site.
Conclusion
Incorporating color theory into web design is not just about making websites visually appealing. It’s about understanding the psychology of colors, selecting the right color schemes and last but not least,strategically using colors to influence user emotions and behavior. When done correctly, it can lead to higher user engagement and conversion rates.
Incorporating the principles of color theory in web design is a dynamic and ever-evolving process. By understanding how colors influence user emotions and behavior, Conquest Capital designers create websites that not only look stunning but also drive results. So, don’t underestimate the power of color when crafting your online presence. Contact Us to bring your website vision into reality.
FAQs
Can I use multiple color schemes on one website?
Yes, you can use multiple color schemes on a website, but it’s essential to maintain consistency and ensure they complement each other.
Are there any universal meanings for colors?
While colors have general associations, individual perceptions can vary. It’s essential to consider cultural and personal factors when choosing colors for your website.
How can I test the effectiveness of color schemes on my website?
You can conduct A/B testing to see which color schemes resonate best with your target audience and lead to desired user behaviors.
Should I follow trends or choose colors that align with my brand?
Balancing current design trends with your brand identity is key. Your website’s colors should reflect your brand’s personality and values.
Are there any accessibility considerations when using colors?
Absolutely. It’s crucial to ensure that your chosen color scheme is accessible to all users, including those with visual impairments. Use tools to check color contrast and readability.